


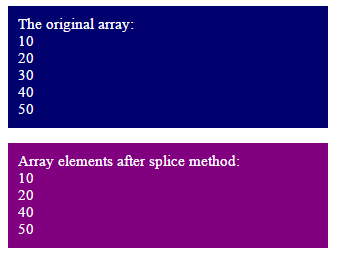
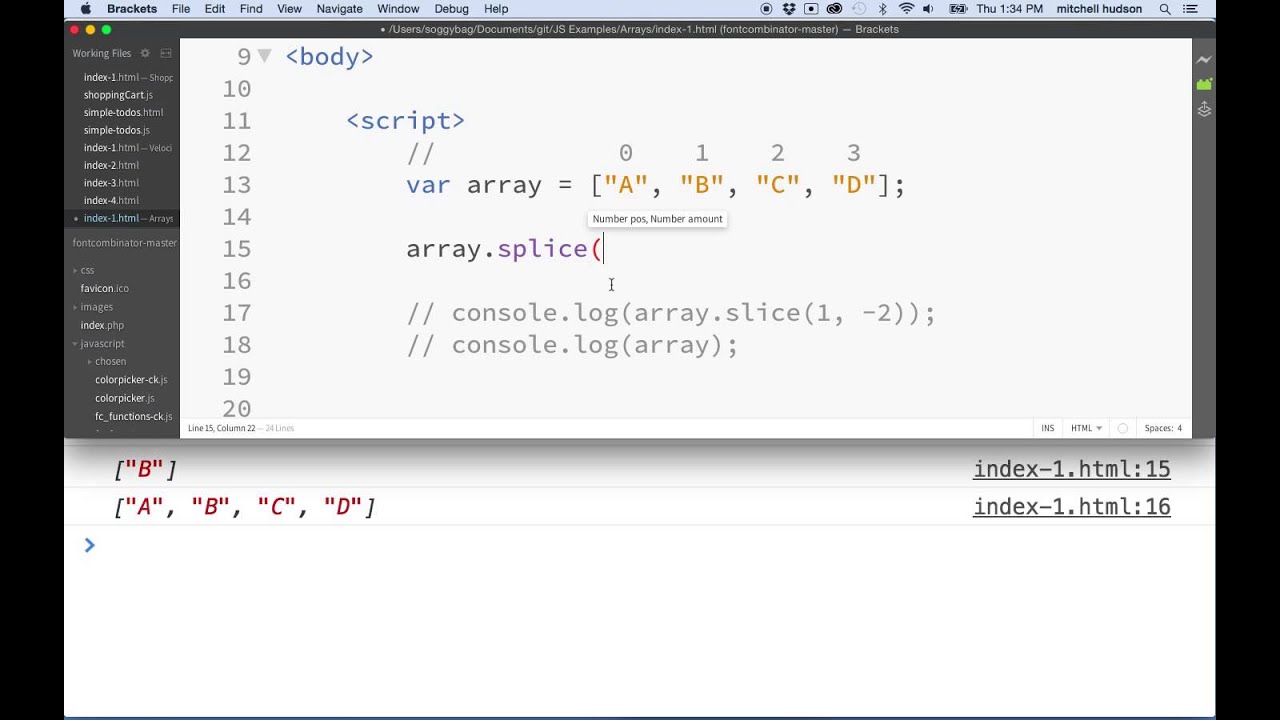
The most obvious and common prop that developers work with within React is the children prop. More Examples At position 2, add new items, and remove 1 item: const fruits 'Banana', 'Orange', 'Apple', 'Mango' fruits. If you prefer, you can also watch the video version below: JAVASCRIPT ARRAY SLICE, SPLICE & SPLIT - Example Methods (2020) Watch on So let’s start JavaScript Arrays Firstly, you need to understand how JavaScript arrays work. , itemX) Parameters Return Value An array containing the removed items (if any). a simple old-fashioned for loop - async-friendlyįor (let index = 0 index The forEach () method calls a specified callback function once for every element it iterates over inside an array. And theres a helpful method JS devs typically use to do this: the forEach () method. This is a two part article, in Part 1 we covered. In JavaScript, youll often need to iterate through an array collection and execute a callback method for each iteration. forEach (ES5+ only spec | MDN) (or its relatives some and such) - not async-friendly (but see details) We will create examples replacing common uses of for loops with find, filter, slice, map, reduce, and forEach. myArr.splice(2,1) 0, 1, 3, 4, 5, 6 now 3 moves at second position and length is reduced by 1 which creates problem.Pruébalo Sintaxis array. In JavaScript, youll often need to iterate through an array collection and execute a callback method for each iteration. a for-of loop (ES2015+ only spec | MDN) - simple and async-friendly El método splice () cambia el contenido de un array eliminando elementos existentes y/o agregando nuevos elementos. This is an example of using Array.indexOf, while and Array.splice to remove elements inline.


 0 kommentar(er)
0 kommentar(er)
